前置说明
- 操作系统: Ubuntu 20.04.1 LTS
WEB组合:
- nginx/1.18.0 (Ubuntu)
sudo apt install nginx - php-fpm7.4
sudo apt install php-fpm - php7.4
sudo apt install php
- nginx/1.18.0 (Ubuntu)
用到的工具:
- wget
sudo apt install wget - unzip
sudo apt install unzip
- wget
操作步骤
确保PHP扩展已安装
# 安装php扩展 sudo apt-get install php-ctype php-curl php-xml php-fileinfo php-gd php-json php-mbstring php-mysql php-sqlite3 php-zip # 重启php-fpm sudo service php7.4-fpm restart下载OctoberCMS安装文件 install-master.zip
wget --continue --output-document=install-master.zip http://octobercms.com/download解压到Web所在目录
unzip install-master.zip -d /home/gsw945/web-demos配置nginx以运行OctoberCMS安装文件
sudo vim /etc/nginx/conf.d/octobercms.conf内容如下(一般nginx中的php简单配置)
server { listen 1501; listen [::]:1501; root /home/gsw945/web-demos/install-master; index index.php index.html index.htm; server_name _; location / { try_files $uri $uri/ =404; } location ~ \.php$ { include snippets/fastcgi-php.conf; fastcgi_pass unix:/run/php/php7.4-fpm.sock; # 安装过程中需要下载文件,所以需要设置较长的超时时间(单位:秒, 默认为60) fastcgi_read_timeout 3600; fastcgi_send_timeout 3600; fastcgi_connect_timeout 3600; } location ~ /\.ht { deny all; } }让nginx重新加载配置
sudo service nginx reload执行安装操作
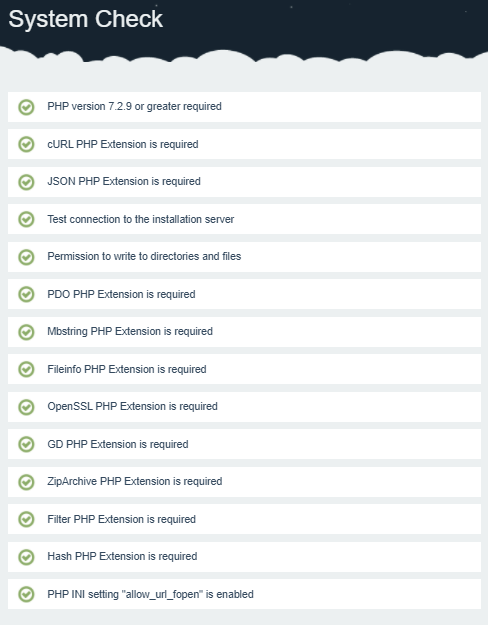
浏览器访问http://127.0.0.1:1501/install.php开始执行安装脚本System Check
- 确保每一项都是OK的,否则需要修复问题后刷新页面重新检查

- 确认无误后,点击页面右下角按钮 Agree & Continue 进入下一步骤
- 确保每一项都是OK的,否则需要修复问题后刷新页面重新检查
Configuration
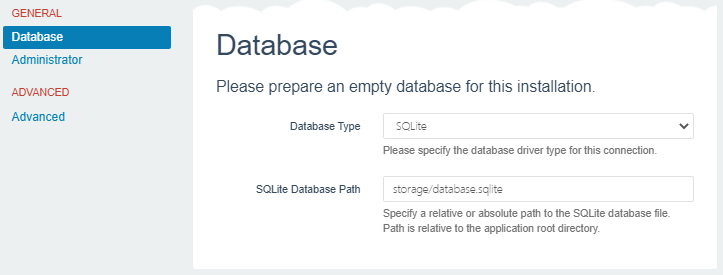
- Database 数据库配置,按需设置(此处以最简单的 SQLite 为例)

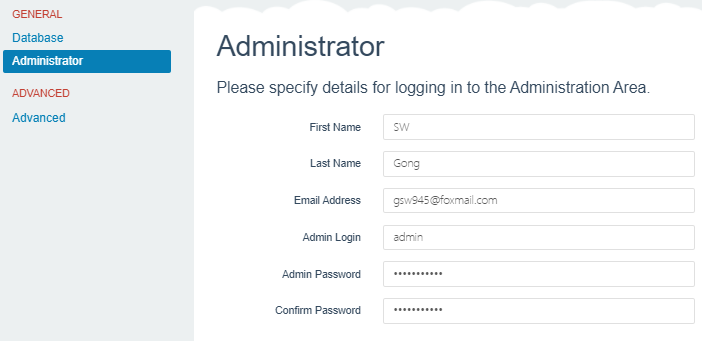
- Administrator 平台管理账户配置,按需设置(用户名和密码请妥善记忆)

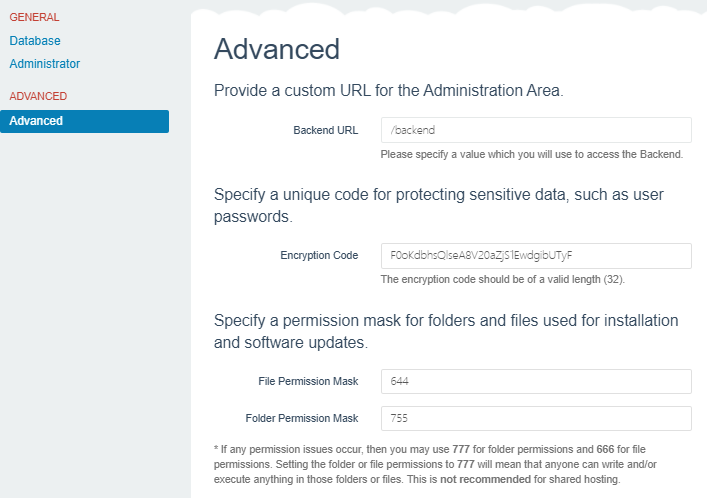
- Advanced 高级配置(安全性),按需设置,可保持默认

- 确认无误后,点击页面右下角按钮 Continue 进入下一步骤
- Database 数据库配置,按需设置(此处以最简单的 SQLite 为例)
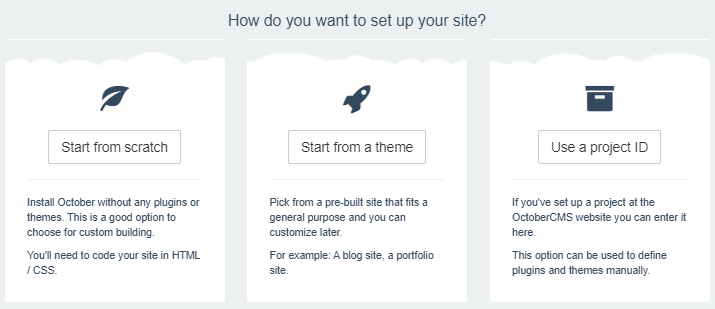
Getting started
提供了3种方式:

Start from scratch 不选择任插件和主题(仅自动包含默认的demo),需要手写网页代码(HTML/CSS/JS)
- 选择该方式,会立即开始下载默认的demo主题

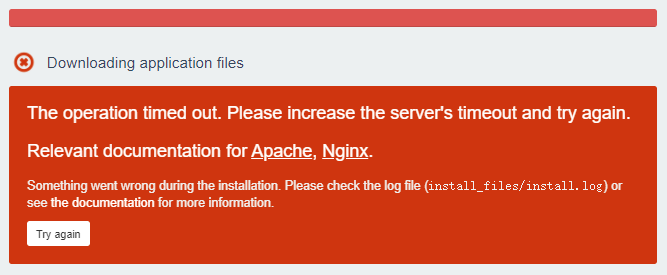
中途可能会出现下载超时的情况

可以酌情修改nginx配置,示例如下server { listen 1501; listen [::]:1501; root /home/gsw945/web-demos/install-master; index index.php index.html index.htm; server_name _; location / { try_files $uri $uri/ =404; } location ~ \.php$ { include snippets/fastcgi-php.conf; fastcgi_pass unix:/run/php/php7.4-fpm.sock; # 安装过程中需要下载文件,所以需要设置较长的超时时间(单位:秒, 默认为60) fastcgi_read_timeout 3600; fastcgi_send_timeout 3600; fastcgi_connect_timeout 3600; } location ~ /\.ht { deny all; } }执行nginx的
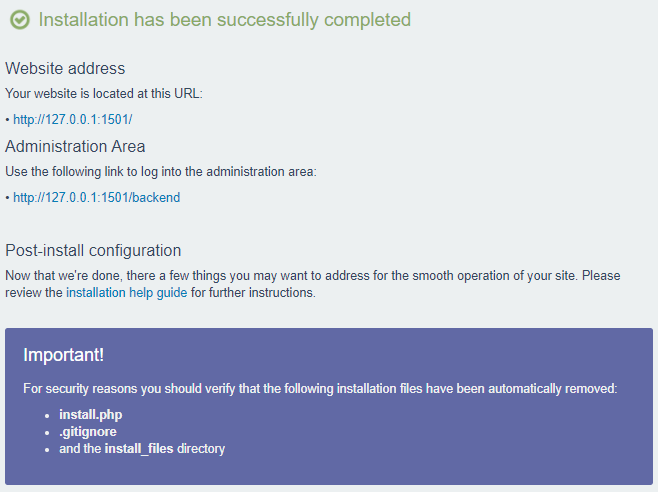
reload或 restart` 命令,重新加载应用配置后,点击 Try again 即可继续上一步的操作下载完成之后,会自动解压并清除安装文件,显示如下内容,则表示已经安装成功

- Website address 网站前台
- Administration Area 网站管理后台
点击网站前台链接,可正常进入网站前台,但是点击前台页面内页面顶部的链接和网站管理后台链接,页面却显示 404 Not Found,这是因为需要继续针对nginx进行设置,添加OctoberCMS需要的配置,同时移除安装阶段添加的超时设置(因为默认的60秒超时已足够),完整配置如下:
server { listen 1501; listen [::]:1501; root /home/gsw945/web-demos/install-master; index index.php index.html index.htm; server_name _; location / { rewrite ^/.*$ /index.php last; } location ~ ^/index.php { include snippets/fastcgi-php.conf; fastcgi_pass unix:/run/php/php7.4-fpm.sock; } location ~ /\.ht { deny all; } # Whitelist ## Let October handle if static file not exists location ~ ^/favicon\.ico { try_files $uri /index.php; } location ~ ^/sitemap\.xml { try_files $uri /index.php; } location ~ ^/robots\.txt { try_files $uri /index.php; } location ~ ^/humans\.txt { try_files $uri /index.php; } ## Let nginx return 404 if static file not exists location ~ ^/storage/app/uploads/public { try_files $uri 404; } location ~ ^/storage/app/media { try_files $uri 404; } location ~ ^/storage/app/resized { try_files $uri 404; } location ~ ^/storage/temp/public { try_files $uri 404; } location ~ ^/modules/.*/assets { try_files $uri 404; } location ~ ^/modules/.*/resources { try_files $uri 404; } location ~ ^/modules/.*/behaviors/.*/assets { try_files $uri 404; } location ~ ^/modules/.*/behaviors/.*/resources { try_files $uri 404; } location ~ ^/modules/.*/widgets/.*/assets { try_files $uri 404; } location ~ ^/modules/.*/widgets/.*/resources { try_files $uri 404; } location ~ ^/modules/.*/formwidgets/.*/assets { try_files $uri 404; } location ~ ^/modules/.*/formwidgets/.*/resources { try_files $uri 404; } location ~ ^/modules/.*/reportwidgets/.*/assets { try_files $uri 404; } location ~ ^/modules/.*/reportwidgets/.*/resources { try_files $uri 404; } location ~ ^/plugins/.*/.*/assets { try_files $uri 404; } location ~ ^/plugins/.*/.*/resources { try_files $uri 404; } location ~ ^/plugins/.*/.*/behaviors/.*/assets { try_files $uri 404; } location ~ ^/plugins/.*/.*/behaviors/.*/resources { try_files $uri 404; } location ~ ^/plugins/.*/.*/reportwidgets/.*/assets { try_files $uri 404; } location ~ ^/plugins/.*/.*/reportwidgets/.*/resources { try_files $uri 404; } location ~ ^/plugins/.*/.*/formwidgets/.*/assets { try_files $uri 404; } location ~ ^/plugins/.*/.*/formwidgets/.*/resources { try_files $uri 404; } location ~ ^/plugins/.*/.*/widgets/.*/assets { try_files $uri 404; } location ~ ^/plugins/.*/.*/widgets/.*/resources { try_files $uri 404; } location ~ ^/themes/.*/assets { try_files $uri 404; } location ~ ^/themes/.*/resources { try_files $uri 404; } }- 浏览器进入管理后台
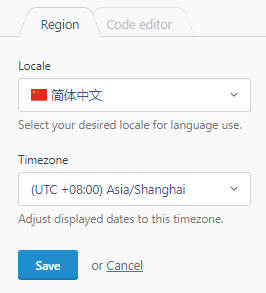
http://127.0.0.1:1501/backend,输入刚才自己设置的用户名和密码登录,发现页面都是英文的,点击页面右上角的头像图标,在显示的下拉框中点击 Back-end preferences 就可打开语言设置页面,按需设置后保存,刷新页面,发现就变成了自己想要的语言(如下以简体中文为例)


- 选择该方式,会立即开始下载默认的demo主题
Start from a theme 选择某一种网站类型的主题,基于此创建站点
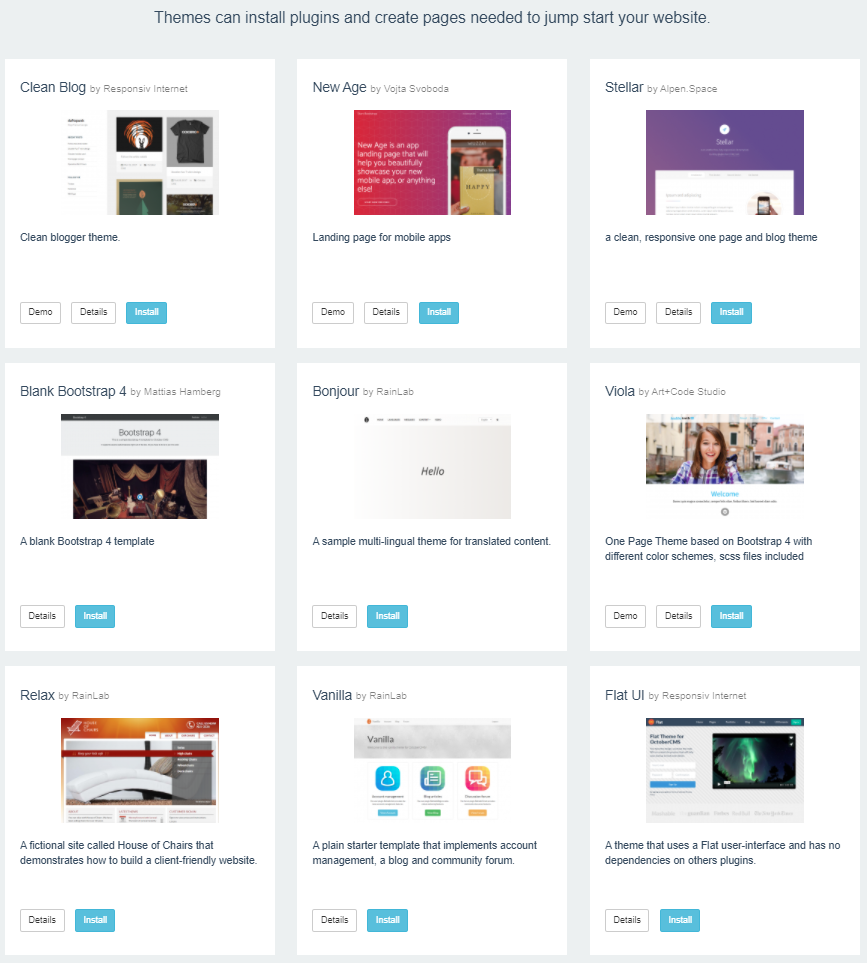
- 选择该方式,会出现主题列表供选择

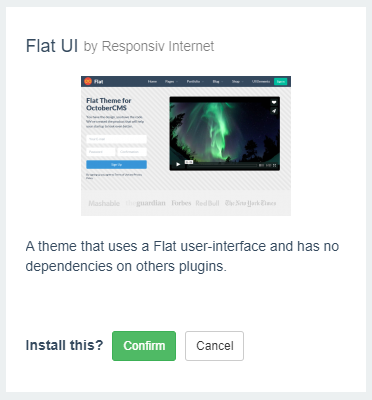
- 确认眼神,选择一个主题(如下以 Flat UI 为例)后,点击 install,会有确认提示,点击 confirm 就会开始下载

- 后续和 Start from scratch 方式相同
- 选择该方式,会出现主题列表供选择
- Use a project ID 适用于创建过 OctoberCMS 项目,或自定义选择插件和主题的情况,暂不考虑
后续操作,譬如邮件设置、自选插件和主题等设置,可在管理后台中操作,此处不再赘述。
参考
- Installation - October CMS
- Configuration - October CMS
- Nginx + Php-fpm fastcgi upstream timed out
评论 (0)